Introduction
Once you are comfortable with HTML, CSS and the basics of JavaScript, making a WeatherSTEM weather widget can be a great way to improve your skills and learn about using an Application Programming Interface (API). It can also be a great way to customize your school’s website with live weather data. The pages that follow provide a “behind the scenes” look at how you can use the WeatherSTEM API to add live or historic weather data to your own website.

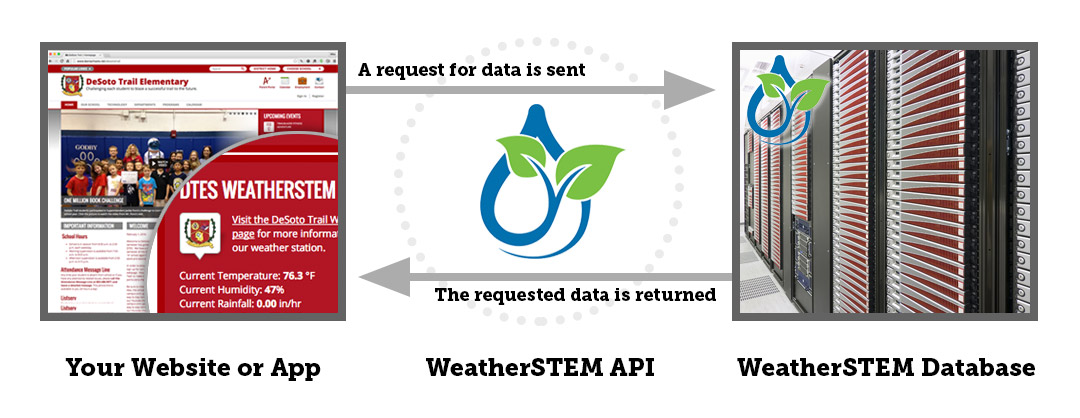
The digram above provides a high-level view of how an API sends requests to and gets responses from the WeatherSTEM database.